تقدم يوبيمنتس تصميماً جديداً للمتجر الإلكتروني. يوفر التصميم الإحترافي تغييراً جذرياً في تجربة التسوّق وتصميم متجرك الإلكتروني. يتيح التصميم الجديد للتجار عرض منتجاتهم وعلامتهم التجارية بشكل جذّاب ومميز
للحصول على التصميم الإحترافي، قم بالتواصل مع فريقنا لإضافة اشتراكه لمتجرك الإلكتروني
اكتشف المزيد عن دليل الصور في التصميم الإحترافي البانرات والتنسيقات
محتويات المقالة:
- تفاصيل عن التصميم الإحترافي
- أقسام ومميزات التصميم الإحترافي
- تفعيل التصميم الإحترافي
- إعدادات أقسام المنتجات رأس الصفحة
- إعدادات الصور المتحركة الرئيسية
- إعدادات قسم الخصومات
- إعدادات الصور المتحركة الصغيرة
- إعدادات أقسام المنتجات
- إعدادات صورة الخصومات الخاصة
- إعدادات قسم المنتجات الحديثة
- العلامات التجارية
- إعدادات الخدمات
- إعدادات النشرة البريدية
- أقسام المنتجات أسفل الصفحة
- إعدادات صور التخفيضات
- أقسام منتجات خاصة
- مميزات إضافية للتصميم الإحترافي
تفاصيل عن التصميم الإحترافي
بالمقارنة بالتصميم البسيط للمتجر، يوفر التصميم الإحترافي مميزات وأقسام جديدة:
1. العلامات التجارية
يقدم التصميم الإحترافي إمكانية تنظيم المنتجات من خلال اضافة علامة تجارية لكل منتج. تمثل كل علامة تجارية مجموعة من المنتجات التي يمكن أن تنتمي لعدد من أقسام المنتجات المختلفة ومن خلال العلامات التجارية، يمكن عرضها في صفحة واحدة.
2. رأس وأسفل الصفحة
يوفر التصميم الإحترافي تجربة التسوق الإلكتروني بشكل متكامل مع أقسام رأس وأسفل الصفحة. بالمقارنة بالتصميم البسيط، يحتوي قسم رأس الصفحة على:
- أقسام المنتجات
- زر عرض كل المنتجات لعرض جميع منتجات الموقع
- زر التوصيل لاختيار منطقة التوصيل
- زر تحويل اللغة بين العربية والإنجليزية
- زر البحث
- زر تسجيل الدخول وإنشاء حساب
- زر عربة التسوق
- حسابات التواصل الإجتماعي
- قسم تواصل معنا يحتوي على واتساب، رقم الهاتف، البريد الإلكتروني، وزر صفحة اتصل بنا
- معلومات سياسة الخصوصية، الشروط والأحكام وشروط الإسترداد
- أقسام المنتجات المختارة
- وسائل الدفع3. شارات البحثقم بتحسين عملية البحث عن منتجاتك من خلال شارات البحث التي يمكن من خلالها اضافة الكلمات التي يمكن لعملائك البحث من خلالها على منتجاتك
4. أقسام المتجر
يقدم التصميم البسيط أربعة اختيارات تختلف في الشكل العام للصفحة الرئيسية. لكن، مع التصميم الإحترافي، نوفّر ثلاثة اختيارات مميزة لكل منها أقسام متشابهة و مميزة اعتماداً لكل اختيار، تتضمن هذه الأقسام:
- الإعدادات الأساسية: تسمح برفع شعار المتجر، تحديد شكل الشعار (دائري أو مربع)، تغيير لون عنوان المنتج والسعر وزر الإضافة لعربة التسوق، ولون خلفية المنتجات ذات الخصم، ولون خلفية المنتجات الغير متوفر، وعلامة الخصم (كلمة خصم أو نسبة الخصم)
- أقسام المنتجات رأس الصفحة: اختيار أقسام المنتجات التي تظهر في رأس الصفحة
- البانر المتحرك: صور متحركة، لكل منها رابط عند الضغط على الصورة
- التخفيضات الخاطفة: قسم يحتوي على صورة ومجموعة من المنتجات المخفضة
- بانر التخفيضات: قسم يحتوي على صور متحركة صغيرة لكل منها رابط عند الضغط على الصورة
- التسوق حسب القسم: قسم لعرض أقسام المنتحات المختارة مع صورها
- وصل حديثاً: قسم لعرض المنتجات التي اضيفت حديثاً للموقع
- العلامات التجارية المميزة: قسم لعرض العلامات التجارية المختارة مع صورها
- الخدمات: قسم يقدم معلومات عن المتجر مع صور
- النشرة الإخبارية: قسم يمك للعملاء الاشتراك في النشرة الاخبارية من خلاله
- أقسام المنتجات أسفل الصفحة: عرض لأقسام المنتجات أسفل الصفحة
- منتجات مميزة: قسم لعرض المنتجات المميزة
- بانر التخفيضات: صور ثلاثية لعرض المنتجات والعروض
- صور التخفيضات: صورة تغطي عرض الموقع
5. عرض الصور
جميع الأقسام التي تحتوي صوراً في التصميم الإحترافي تتطلب رفع صورتين لكل لغة: العربية والإنجليزية. رفع صورة ليتم عرضها عند فتح الموقع من الحاسوب وصورة مختلفة عند فتح الموقع من الهاتف يضمن عرض الصورة ذات الحجم الأفضل لتناسب الجهاز الذي يتم عرض الموقع عليه
6. ثلاثة مستويات من أقسام المنتجات
تضمن التصميم البسيط دعماً لمستويين فقط من أقسام المنتجات، المستوى الرئيسي والفرعي. لكن مع التصميم الإحترافي، يمكن تنظيم وترتيب المنتجات تحت ثلاثة مستويات من أقسام المنتجات.
7. دعم متكامل للهاتف
أكثر من 98% من زوار المتاجرة الإلكترونية يزورونها عن طريق الهاتف. يضمن التصميم الإحترافي عرض موقعك بالشكل الأفضل والأمثل على الهواتف مع استجابة سريعة وتصفح فائق السرعة.
أقسام ومميزات التصميم الإحترافي
ستوضح الخطوات التالية كيفية تخصيص التصميم الإحترافي واستخدام مميزاته
تفعيل التصميم الإحترافي
اضغط المتجر

اضغط التصميم

بعد الاشتراك في التصميم الإحترافي بنجاح، ستظهر خيارات التصميم الإحترافي في صفحة التصميم. اضغط على واحدة من هذه الخيارات لتفعيل التصميم الإحترافي

قد تتماثل أقسام وخيارات التصميم الإحترافي بين الخيارات الثلاثة مع وجود بعض الأقسام الخاصة بكل قسم. سنقوم باستعراض أقسام وخيارات التصميم الإحترافي.
الإعدادات الأساسية

اضغط على رفع شعار المتجر
اعدادات الصورة: الحجم الأدنى للصورة 400*400 بكسل

اختر شكل الشعار ليكون مربع أو دائري

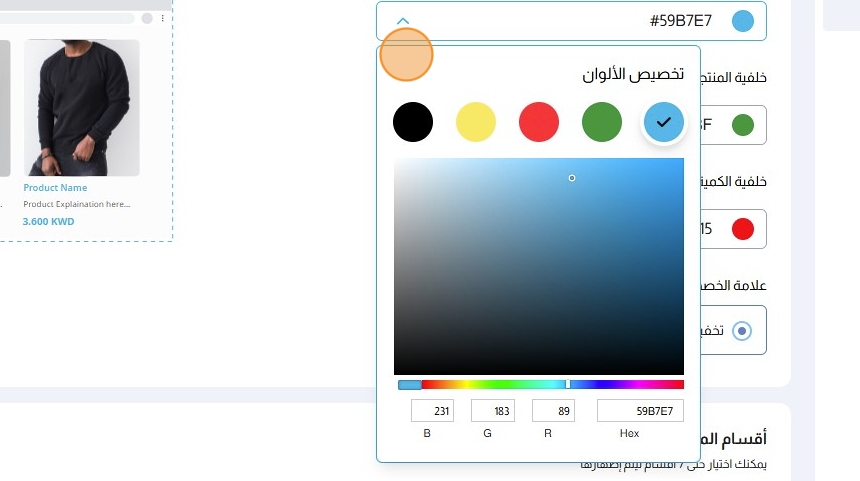
اختر الألوان:
- لون العنوان - السعر - الزر: يحدد لون اسم المنتج - السعر - لون الزر
- لون خلفية المنتجات ذات الخصم: يحدد لون خلفية المنتجات المخفضة
- لون خلفية المنتجات الغير متوفرة: يحدد لون خلفية المنتجات الغير متوفرة

استخدم نافذة تخصيص الألوان لاختيار اللون أو إدخال قيمته Hex أو RGB

قم باختيار علامة الخصم:
- كلمة 'خصم': لعرض كلمة "تخفيض"
- نسبة الخصم: لعرض نسبة الخصم المئوية

إعدادات أقسام المنتجات رأس الصفحة
متوفر في التصميم: أساسي - موسّع - عصري
ستظهر أقسام المنتجات المختارة في رأس الصفحة

اختر أقسام المنتجات (رأس الصفحة)
يمكنك اختيار حتى 7 أقسام

عند اختيار أقسام المنتجات (رأس الصفحة) وفي الأقسام القادمة، قم بالضغط على زر حفظ

إعدادات الصور المتحركة الرئيسية
متوفر في التصميم: أساسي - موسّع - عصري
الصور المتحركة تتيح لك إضافة عدد من الصور المتحركة، كل منها يملك رابطاً عند الضغط على الصورة

لاعداداتالصور المتحركة الرئيسية وجميع الأقسام القادمة، يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

لإضافة صورة جديدة، اضغط على زر +إضافة المزيد

قم بتحديد وقت البانر المتحرك الذي سيحدد الوقت لحركة كل صورة والصورة التي تليها بالثواني

يمكنك حذف الصورة بالضغط على علامة X باللون الأحمر في الزاوية اليسرى العلوية للصورة

لكل صورة متحركة، قم برفع الصور:
- صورة الحاسوب: باللغة العربية والإنجليزية
حجم الصورة: 1800*800 بكسل - JPG - JPEG - PNG - صورة الهاتف: باللغة العربية والإنجليزية
حجم الصورة: 480*275 بكسل - JPG - JPEG - PNG

أدخل رابط الضغط على الزر، ستكون هذه وجهة الصورة عند الضغط عليها

يمكنك تفعيل زر الظهور على الصفحة الرئيسية لعرض أو إخفاء الصورة

إعدادات قسم الخصومات
متوفر في التصميم: أساسي - موسّع - عصري
التخفيضات الخاطفة: قسم يحتوي على صورة ومجموعة من المنتجات المخفض

:قم برفع الصورة
- صور الحاسوب: باللغة العربية والإنجليزية
حجم الصورة: 1190*450 بكسل - JPG - JPEG - PNG - صور الهاتف: باللغة العربية والإنجليزية
حجم الصورة: 450*150 بكسل - JPG - JPEG - PNG

أدخل رابط الضغط على الزر، ستكون هذه وجهة الصورة عند الضغط عليها

قم بالضغط على زر حفظ

إعدادات الصور المتحركة الصغيرة
متوفر في التصميم: أساسي
بانر التخفيضات: قسم يحتوي على صور متحركة صغيرة لكل منها رابط عند الضغط على الصورة

لإضافة صورة متحركة صغيرة، اضغط على +أضف المزيد

قم برفع الصورة
- صورة الحاسوب: باللغة العربية والإنجليزية
حجم الصورة: 580*360 بكسل - JPG - JPEG - PNG - صورة الهاتف: باللغة العربية والإنجليزية
حجم الصورة: 450*150 بكسل - JPG - JPEG - PNG

أدخل رابط الضغط على الزر، ستكون هذه وجهة الصورة عند الضغط عليها

قم بالضغط على زر حفظ

إعدادات أقسام المنتجات
متوفر في التصميم: أساسي - موسّع - عصري
أقسام المنتجات: قسم لعرض أقسام المنتحات المختارة مع صورها

يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

لاختيار الأقسام التي ستظهر في قسم التسوق حسب القسم، قم باتباع الخطوات التالية
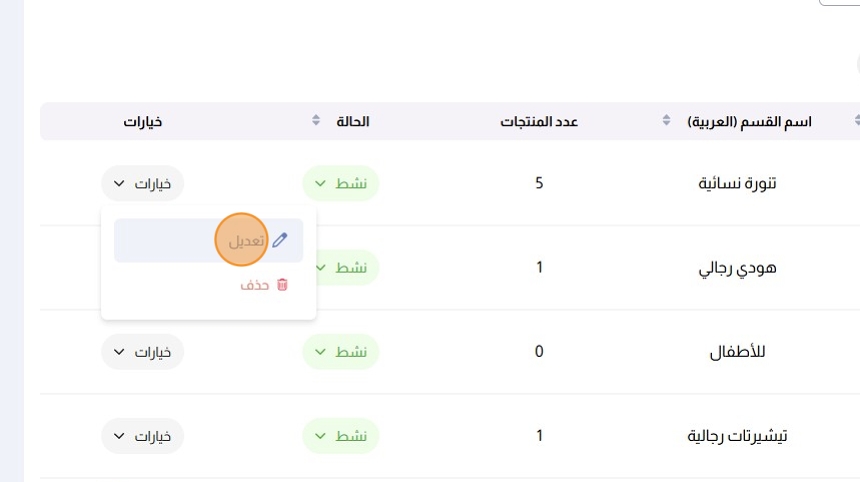
اضغط على الكتالوج ثم أقسام المنتجات

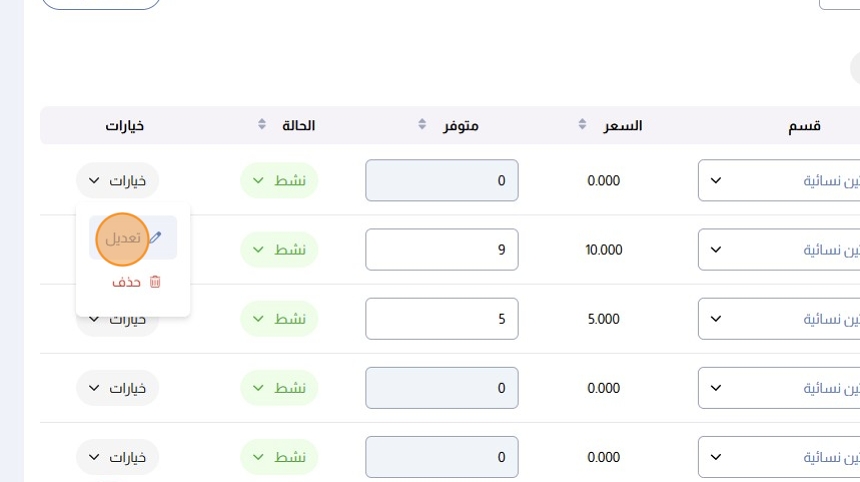
اضغط على خيارات ثم تعديل

اضغط على زر تفعيل الظهور على الصفحة الرئيسية لعرض القسم في قسم التسوق حسب القسم

إعدادات صورة الخصومات الخاصة
متوفر في التصميم: أساسي - موسّع - عصري
بانر التخفيضات الخاصة: صورة تغطي عرض الموقع

قم برفع الصورة
- صورة الحاسوب: باللغة العربية والإنجليزية
حجم الصورة: 1800*570 بكسل - JPG - JPEG - PNG - صورة الهاتف: باللغة العربية والإنجليزية
حجم الصورة: 450*180 بكسل - JPG - JPEG - PNG

أدخل رابط الضغط على الزر، ستكون هذه وجهة الصورة عند الضغط عليها

إعدادات قسم المنتجات الحديثة
متوفر في التصميم: أساسي - موسّع - عصري
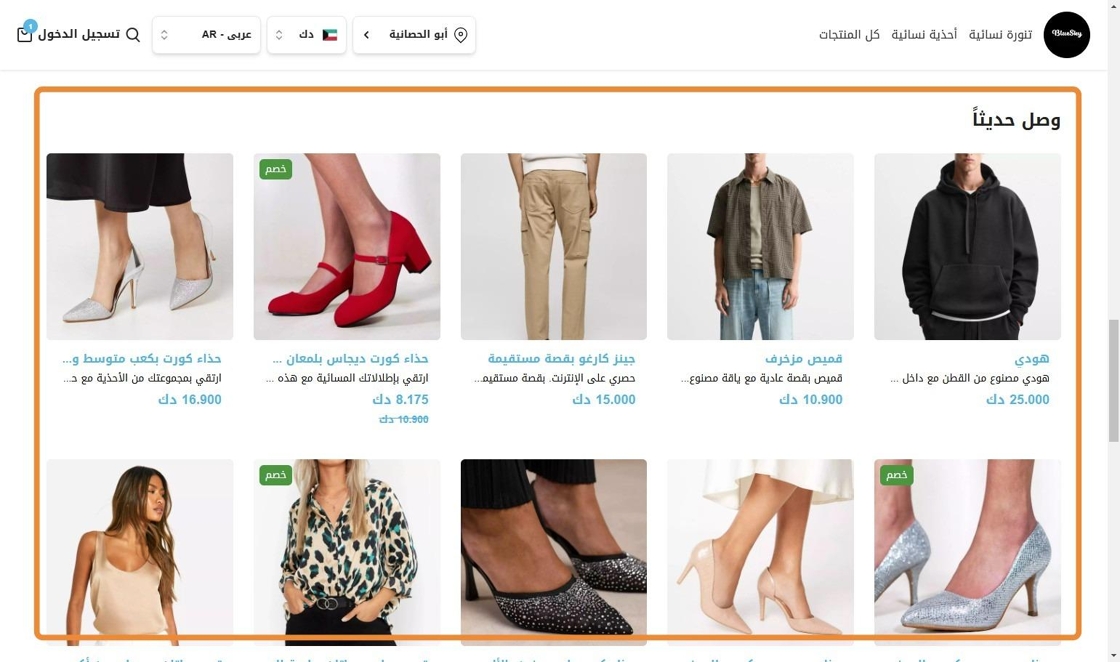
المنتجات الحديثة: قسم لعرض المنتجات التي اضيفت حديثاً للموقع

يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

العلامات التجارية
متوفر في التصميم: أساسي - موسّع - عصري
يقدم التصميم الإحترافي إمكانية تنظيم المنتجات من خلال اضافة علامة تجارية لكل منتج

يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

لاختيار العلامات التجارية التي تظهر في قسم العلامات التجارية المميزة، اتبع الخطوات التالية
اضغط على الكتالوج ثم العلامات التجارية

اضغط على خيارات ثم تعديل

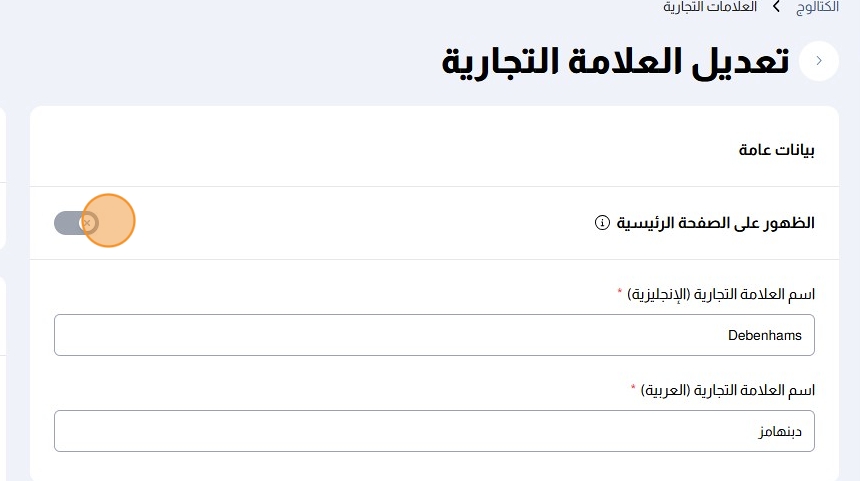
اضغط على زر تفعيل الظهور على الصفحة الرئيسية لعرض القسم في قسم العلامات التجارية المميزة

إعدادات الخدمات
متوفر في التصميم: أساسي
الخدمات: قسم يقدم معلومات عن المتجر مع صور

اختر لون خلفية قسم الخدمات

أضف المزيد من الخدمات بالضغط على زر +إضافة المزيد

لكل خدمة من الخدمات:
- قم برفع صورة الخدمة: 100*100 بكسل - JPG - JPEG - PNG
- اسم الخدمة بالإنجليزية
- اسم الخدمة بالعربية
- وصف الخدمة بالإنجليزية
- وصف الخدمة بالعربية

إعدادات النشرة البريدية
متوفر في التصميم: أساسي - موسّع - عصري
النشرة البريدية: قسم يمك للعملاء الاشتراك في النشرة الاخبارية من خلاله

لقسم النشرة البريدية، قم بتحديد:
- لون خلفية النشرة البريدية
- عنوان النشرة الإخبارية بالإنجليزية
- عنوان النشرة الإخبارية بالعربية

أقسام المنتجات أسفل الصفحة
متوفر في التصميم: أساسي - موسّع - عصري
ستظهر أقسام المنتجات المختارة في أسفل الصفحة

قم باختيار أقسام المنتجات
يمكنك اختيار حتى 4 أقسام

اضغط على حفظ

إعدادات صور التخفيضات
متوفر في التصميم: عصري
إعدادات التخفيض الخاطف: يتيح لك عرض صورتين

لكل صورة، قم بالتالي:
- صورة لعرض سطح المكتب: باللغة العربية والإنجليزية
حجم الصورة: 885*430 بكسل - JPG - JPEG - PNG - صورة لعرض الجوال: باللغة العربية والإنجليزية
حجم الصورة: 690*360 بكسل - JPG - JPEG - PNG
أدخل رابط الضغط على الزر، ستكون هذه وجهة الصورة عند الضغط عليها

أقسام منتجات خاصة
يتيح التصميم الإحترافي أقسام منتجات خاصة لعرض منتجاتك على الموقع بشكل منظم
قسم الخصومات، يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

لقسم المنتجات المميزة، يمكنك الضغط على زر عرض لعرض او إخفاء هذا القسم على موقعك

لإضافة المنتجات للأقسام الخاصة، اتبع الخطوات التالية
اضغط على الكتالوج ثم المنتجات

اضغط على خيارات ثم تعديل

تحت متقدم اضغط على القائمة المنسدلة علامة

اختر القسم الخاص حيث تريد عرض المنتج

مميزات إضافية للتصميم الإحترافي
عندما تفعّل التصميم الإحترافي، يمكنك استخدام مميزات إضافية منها:
- شارة المنتجات
- ثلاثة مستويات من أقسام المنتجات
- العلامات التجارية
شارات البحث
قم بتحسين عملية البحث عن منتجاتك من خلال شارات البحث التي يمكن من خلالها اضافة الكلمات التي يمكن لعملائك البحث من خلالها على منتجاتك
تحت متقدم أضف الشارات في خانة إضافة شارة

عندما يتم البحث عن تلك الشارات، سيتم عرض المنتج الذي يحمل تلك الشارة

ثلاثة مستويات من أقسام المنتجات
تضمن التصميم البسيط دعماً لمستويين فقط من أقسام المنتجات، المستوى الرئيسي والفرعي. لكن مع التصميم الإحترافي، يمكن تنظيم وترتيب المنتجات تحت ثلاثة مستويات من أقسام المنتجات.
تحت كل قسم للمنتجات، يمكنك تحديد القسم الرئيسي والقسم الفرعي بحيث يكون القسم الحالي هو الثالث

العلامات التجارية
يقدم التصميم الإحترافي إمكانية تنظيم المنتجات من خلال اضافة علامة تجارية لكل منتج. تمثل كل علامة تجارية مجموعة من المنتجات التي يمكن أن تنتمي لعدد من أقسام المنتجات المختلفة ومن خلال العلامات التجارية، يمكن عرضها في صفحة واحدة.

هل كانت هذه المقالة مفيدة؟
هذا رائع!
شكرًا لك على ملاحظاتك
نعتذر أننا لم نتمكن من إفادتك
شكرًا لك على ملاحظاتك
تم إرسال الملاحظات
نحن نقدر جهودك وسنحاول تحسين المقالة