UStore offers merchants the Simple Theme where they can choose their store layout and design their store elements to reflect their brand
1. Click Store

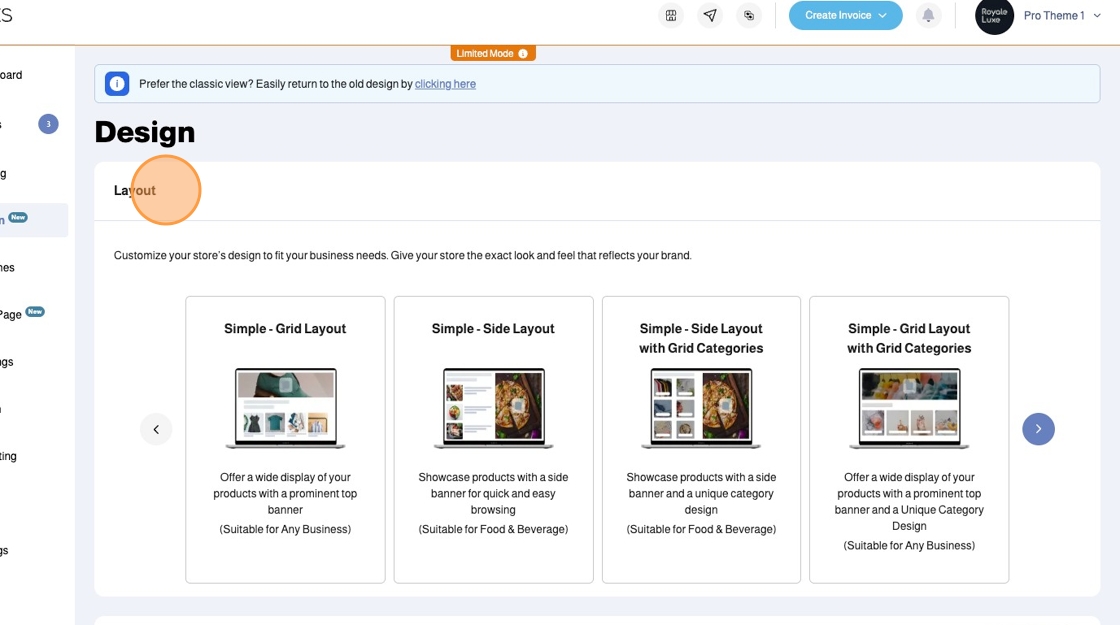
2. Click Design

3. You can choose one of the Simple Theme Layouts:
- Simple - Grid Layout
- Simple - Side Layout
- Simple - Slide Layout with Grid Categories
- Simple - Grid Layout with Grid Categories

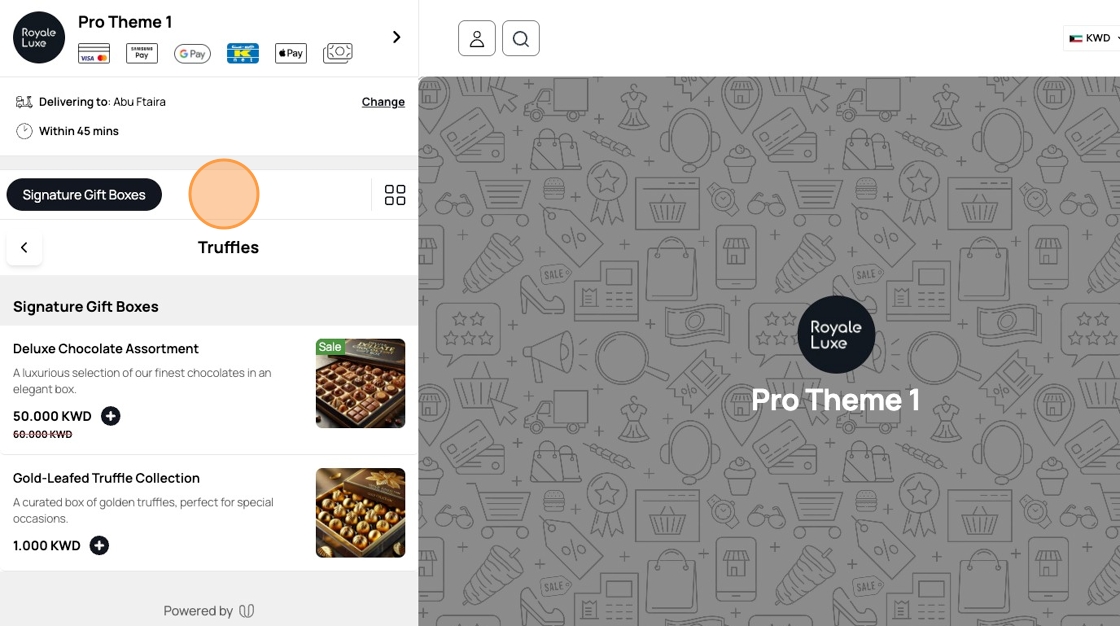
Simple - Grid Layout
Choose: Simple - Grid Layout

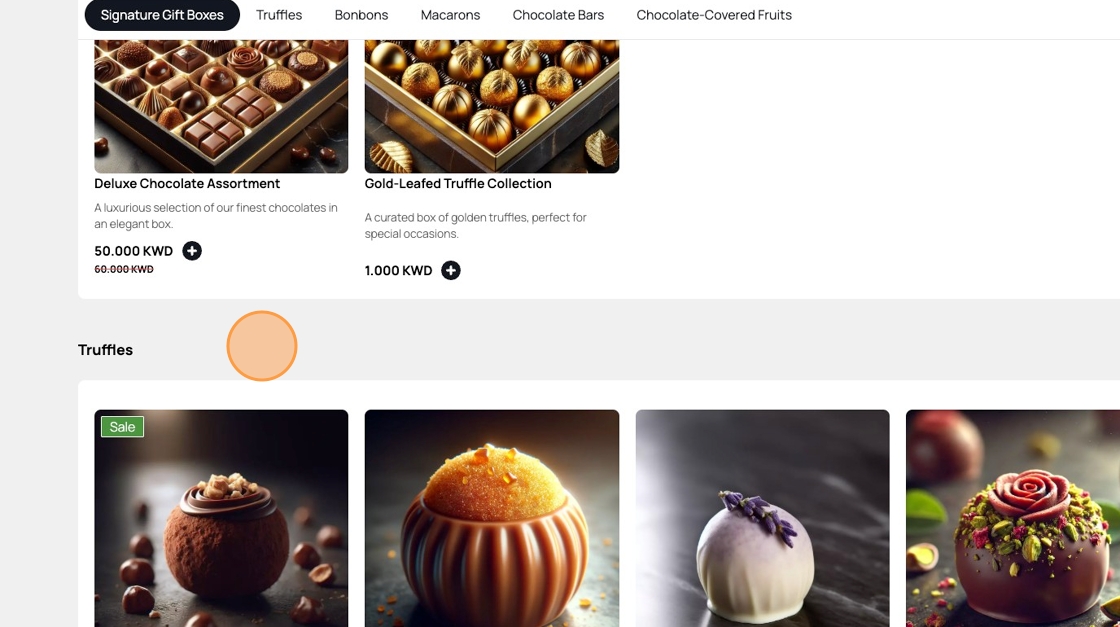
Simple - Grid Layout Design on the Store Front

Simple - Grid Layout Design on the Store Front

Simple - Side Layout
Choose: Simple - Side Layout

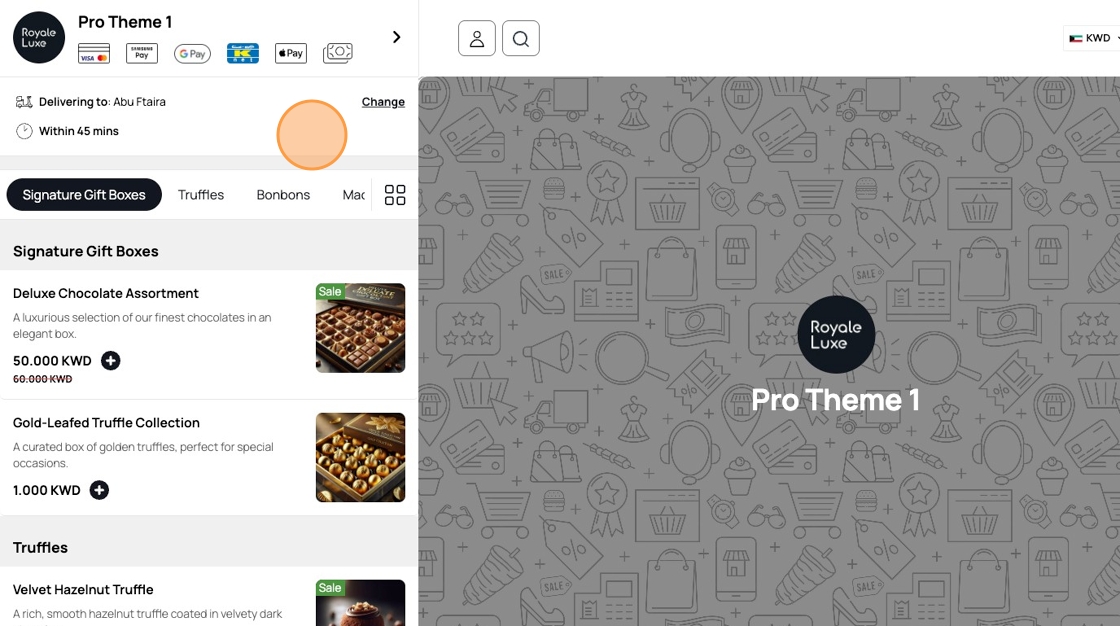
Simple - Side Layout Design on the Store Front

Simple - Side Layout with Grid Categories
Choose: Simple - Side Layout with Grid Categories

Simple - Side Layout with Grid Categories Design on the Store Front

Simple - Side Layout with Grid Categories Design on the Store Front

Simple - Grid Layout with Grid Categories
Choose: Simple - Grid Layout with Grid Categories

Simple - Grid Layout with Grid Categories Design on the Store Front

Simple - Grid Layout with Grid Categories Design on the Store Front

Simple Theme Design Settings
1. Header
- Click the Pen Icon on the Logo to upload your logo
We recommend uploading 500 x 500 pixels square logo - Click on the Edit Header IMG to edit the Header Banner Image
We recommend uploading 1280 x 850 pixels (3:2 Aspect Ratio)
Click here to Download the Default Store Banner - Change the Darkness of Store Header Image using the slider
- Choose the Logo Shape to be Round or Square
- Toggle to choose Show/Hide Logo
- Toggle to choose Show/Hide Business Name and Bio

2. Banner Size and Aspect Ratio

3. When designing your banner, if you are going to use the Simple - Grid Layout or Simple - Grid Layout with Grid Categories, make sure to keep your important design elements within the safe area shown so that they are not cropped

4. Configure the Category & Product View
Category Bar Color: Choose the color that will be used for the Category Bar

5. Configure the Category & Product View
Category Container Settings:
- Choose the Category Name Position
- Choose the Category Name Font Color
- Use the toggle to choose:
- Display Product Count
- Enable Foreground

6. Configure the Category & Product View
Product Container Settings
- Choose the Action Button Background
- Choose the Product Sale Background Color
- Choose the Product Out of Stock Background Color
- Choose how to display the Discount Label:
- The Word: "Sale"
- The Sale Percentage(%)

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
