You can add custom checkout fields to your checkout page to get user input or extra information related to your order.
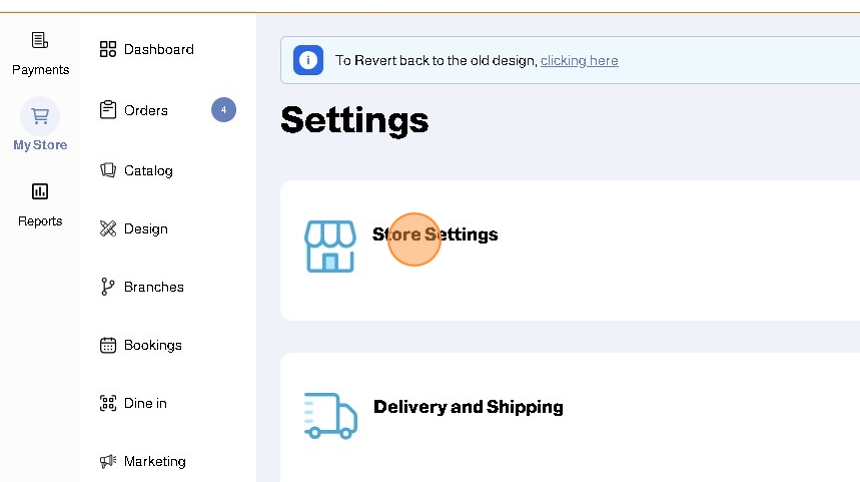
1. Click My Store

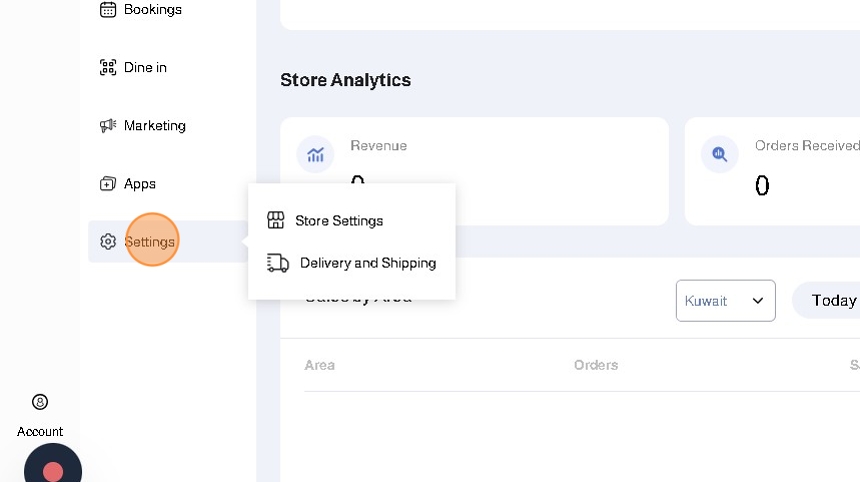
2. Click Settings

3. Click Store Settings

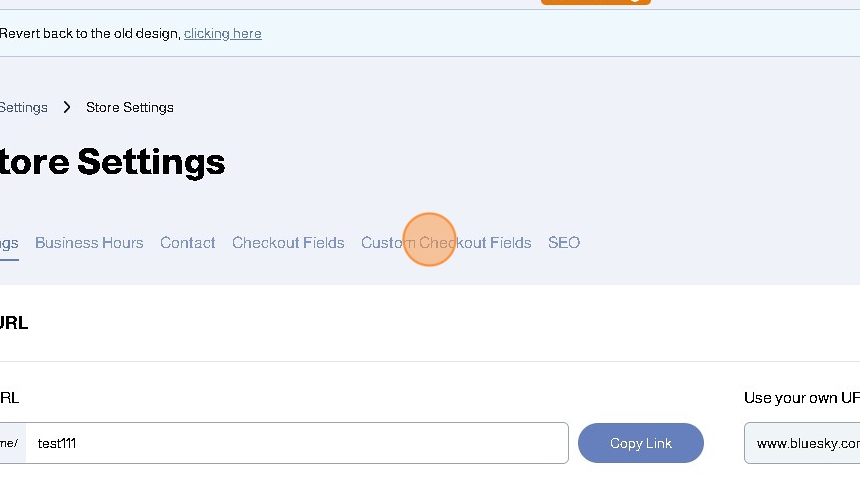
4. Click Custom Checkout Fields

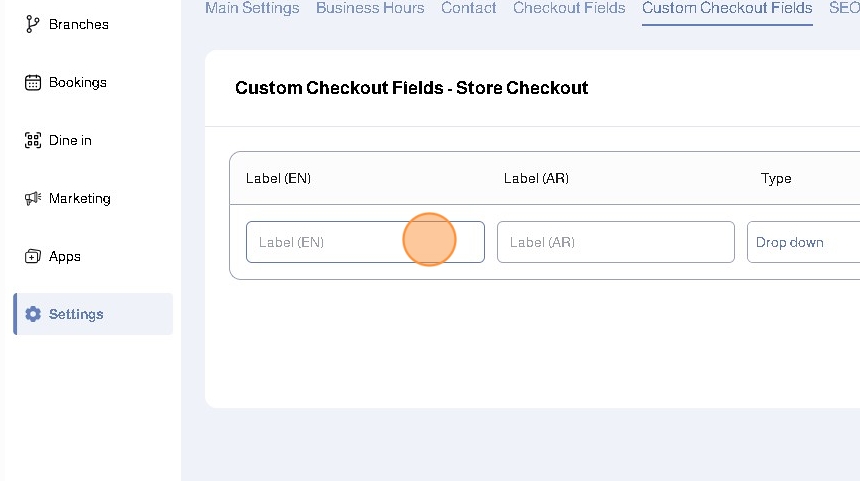
5. To add a new Custom Checkout Field, click Add

6. Enter the English and Arabic Labels

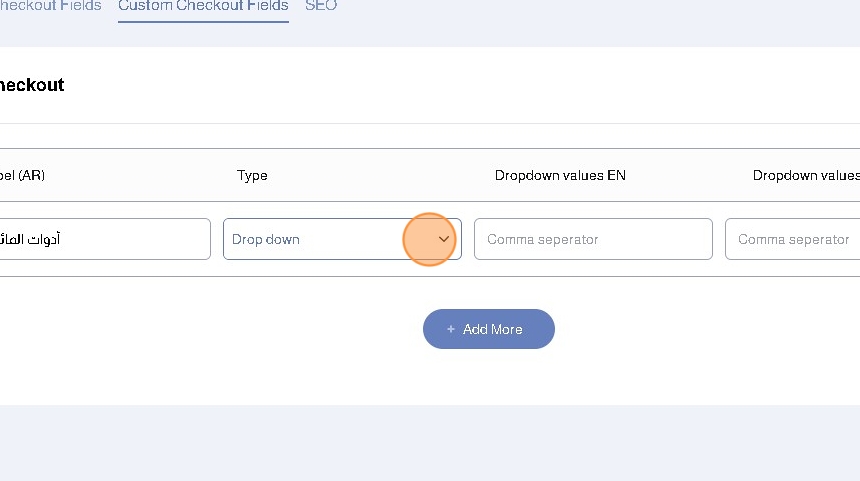
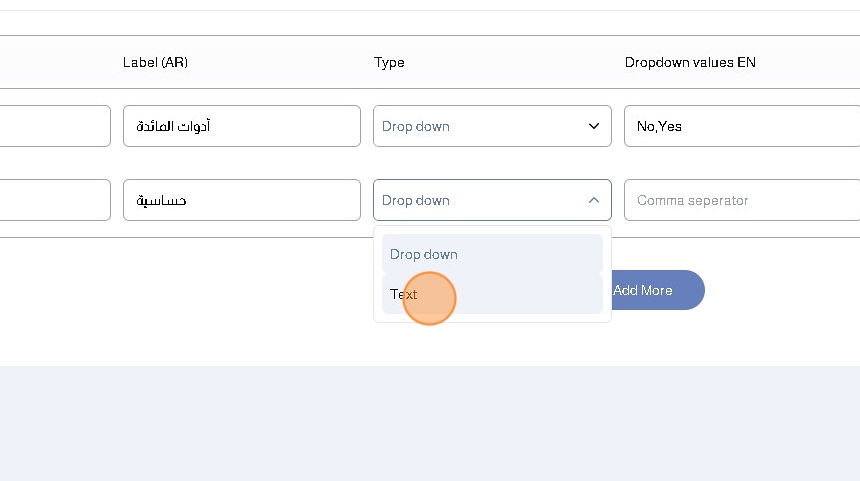
7. Choose the Custom Checkout Field Type by clicking the drop-down list

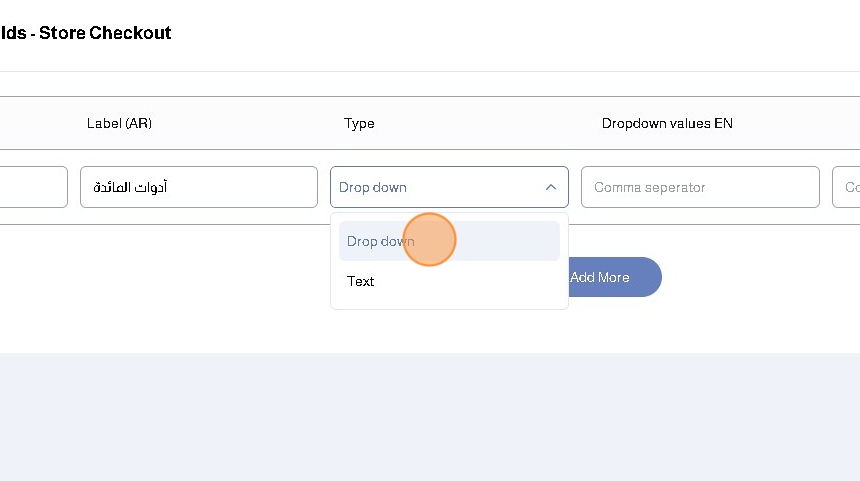
8. Choose the Custom Checkout Field Type
- Drop Down: A list of choices in a drop-down list
- Text: A text field where customers can type their input

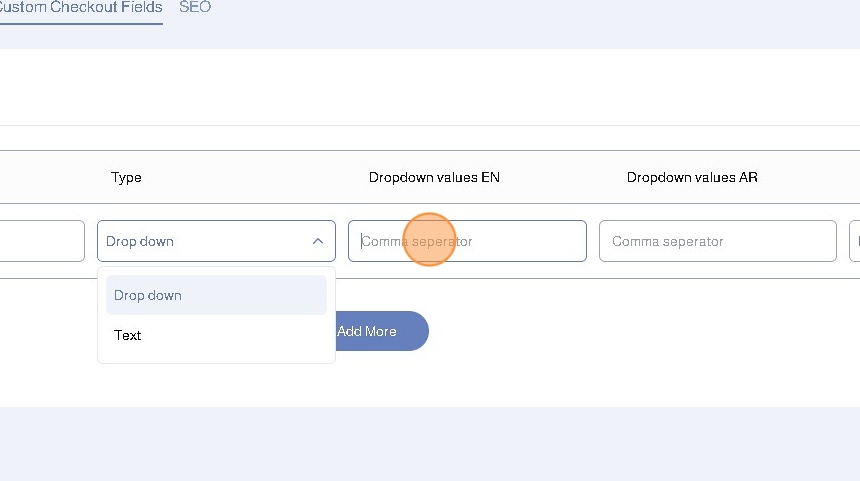
9. For the Drop Down Type Enter the English and Arabic Drop Down Values separated by a comma ","
Example: Option 1, Option 2, Option 3

10. You can add more Custom Checkout Fields by clicking + Add More

11. Choose the Custom Checkout Field Type: Text
For the Text Type, you do not have to configure any other options

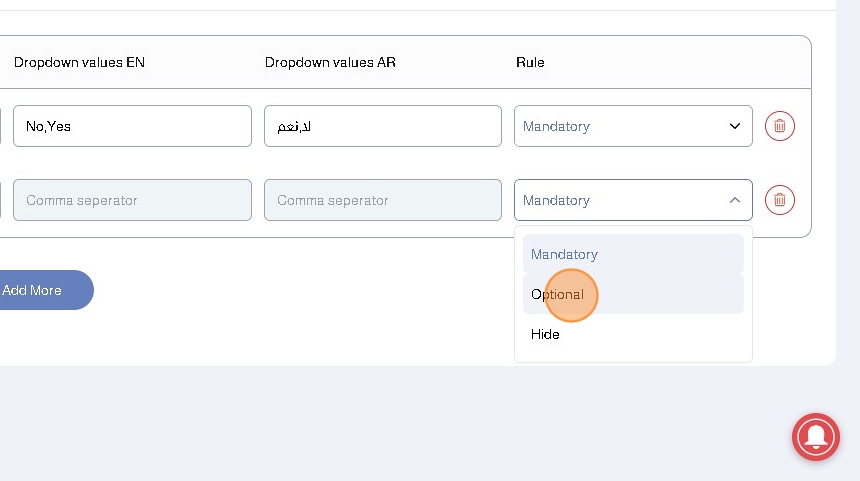
12. Choose the Custom Checkout Field Rule:
- Mandatory: The field is visible and required
- Optional: The field is visible and not required
- Hide: The field is invisible/hidden

13. Click Save

14. Your customers will be able to see the Custom Checkout Fields in the Checkout Page under the Additional Information Section

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article